

Project Overview
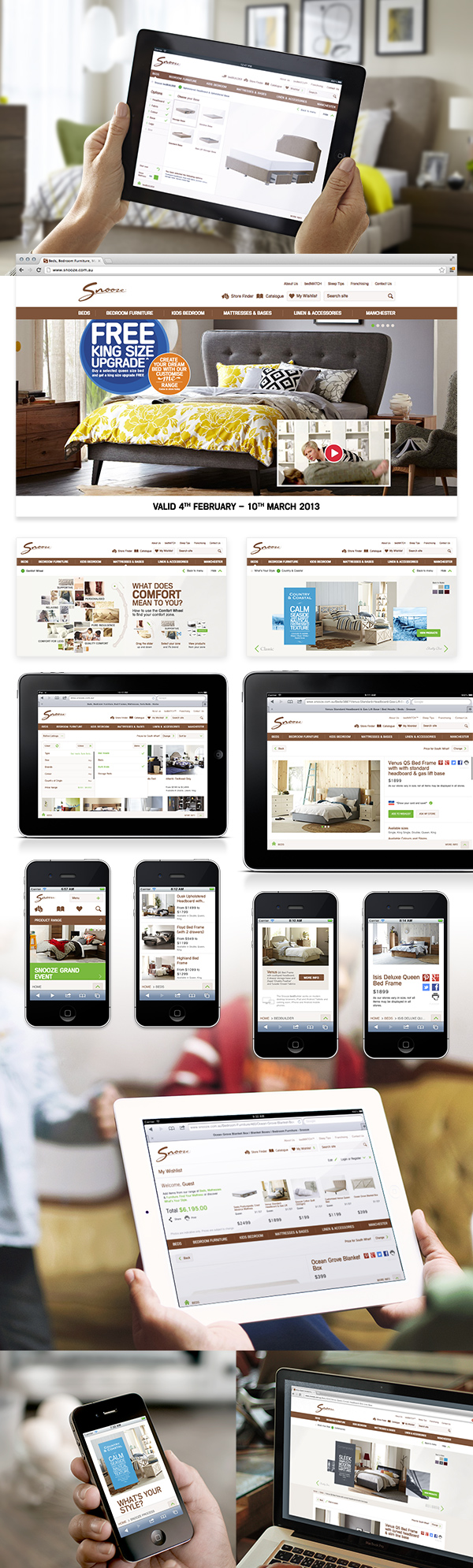
Snooze came to Get Started with a vision to redefine the bedding and furniture shopping experience, not only at an in-store level by simplifying their range but also by creating an online and mobile counterpart. These elements would allow their customers to browse through products in a more visual, emotive way while also providing customisation options where they could ‘build’ their own bed.
Project Commissioner
Project Creator
Team
Project Commissioner
Sarah Baxter
National Marketing & Brand Manager
Snooze
Michelle Lucas
Digital Marketing Manager
Snooze
Project Creator
Adam Griffith
Managing Director
Get Started
Project Team
Digital Strategy - Adam Griffith
Project Management - Mark Price
Creative Direction and Design - Christopher Deane
Design - Fab Ferrante, Tracey Wiseman
Frontend Development - Sarah Simmonds, Sarah Dam, Yoran Brondsema
Backend Development - Thai Tran, Carly Lyddiard, Chris Coppin
Project Brief
Partnering with the Snooze Digital Marketing Team through open collaboration and insight lead to a refreshing notion that outlined the vision clearly:
“Create a multi-screen, singular experience that brings the simplicity of our new retail offering online in a way that will help us lead our market in quality, technology and clean design.”
Get Started shared that same maverick spirit and set out to excite the customer and challenge ourselves by driving innovation and ideation across all stages of the project. This allowed everyone from the client to a front-end developer to contribute with strategic and creative leadership tieing it all together.
Project Need
The following tools were developed:
Completely Responsive:
50% of Snooze visitors are mobile, so every page on the site needs to respect the resolution of the browser or device it’s viewed on. The site’s framework is able to reflow the content gracefully, while creating a consistent experience in the process.
The Snooze Bed Builder:
An extensive data set uses JSON feeds to populate the option tree and stack images on top of each other, before flattening them to be added to a wishlist or sent to their local store to be built and delivered.
Style Selector:
A mosaic of styles uses CSS3 3D transforms to spin each style around revealing lifestyle shots and stacked typography that set the mood before drilling down into products associated with that style.
Comfort Wheel:
Visitors are able to explore Snooze’s range of mattress brands, matching preferred comfort zone with a brand and its characteristics. The wheel is made of an animated sequence of images, driven by javascript-based mathematics.
Wish-list:
The Snooze wishlist is an expandable element in the header on every page. When items are added to the wishlist they animate, also updating location and pricing details. You can edit your wishlist, share it with a friend or local store, without a single page redirection or refresh.
Font based icons and vector UI:
All icons were illustrated then converted into a web-based font, making the site’s UI resolution independent and supported by most browsers. Older browsers still enjoy the fun with fallback retina-ready images.
Device Centric UI:
Due to a custom plugin, images act like a zoom gallery on desktop, then become a pinch and zoomable gallery emulating the native experience of your phone. The product detail page adheres to the screen width, adjusting related content without losing it.
Design Challenge
Understanding the challenges of online and mobile shopping trends and the (potential) impact on bedding and mattress retailers was key to delivering a successful platform for Snooze. The impact on bedding or mattress retailers (where the product should be tried out before purchase) is debatable.
With this in mind, we urged Snooze to implement modern techniques and code to provide their customers with a consistent experience across all channels, which in turn allowed Snooze to set the industry standard in their online offering as a companion piece to their stores, without overshadowing them. The result is a digital experience that brings bricks and mortar together with design, data and code as a unified experience.
Snooze is built on the strong, secure foundation of ASP.Net and Kentico CMS. The team at Snooze are able to update their product line, promotion campaigns and content themselves in confidence, ensuring the framework of the site is as future-proof as possible.
Sustainability
By reducing image and http requests via lazy loading, streamlined code base and vector based UI, Get Started were able to reduce load and CPU strain. Our hosting environment was structured to share asset delivery to the site via a Content Delivery Network. We leverage Google Hangouts for daily video conferences between the Get Started project team and Snooze, significantly reducing the impact of travel from agency site to client site.
Digital Experience - Website
This award celebrates innovation and creativity in design of a unique user experience in the combination of text, audio, still images, animation, video, and interactivity content for websites. Consideration given to clarity of communication and the matching information style to audience.
More Details